এবার যেকোন Widget / Plugin তৈরি করুন Without Coding ( Wapka, Blogger, Wordpress, Joomla etc.)
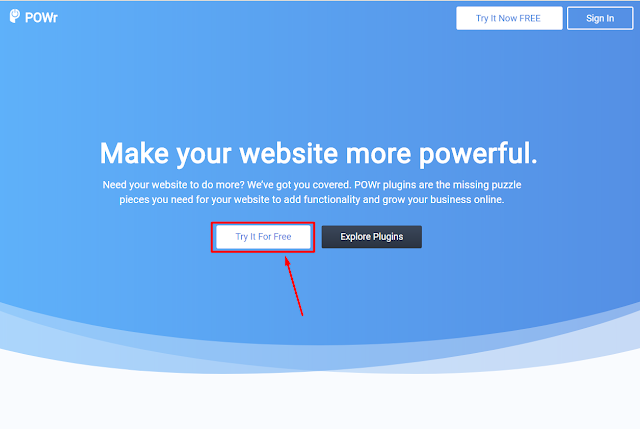
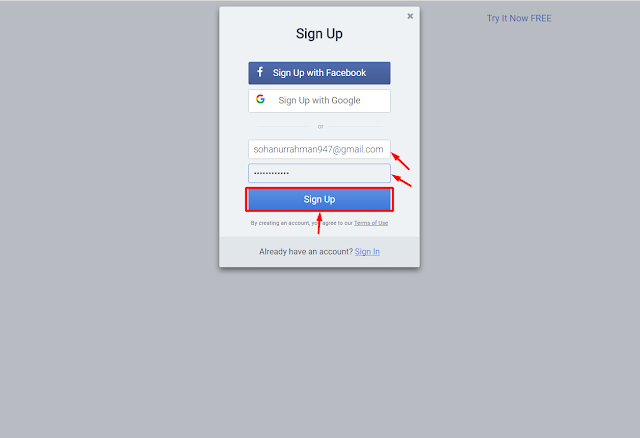
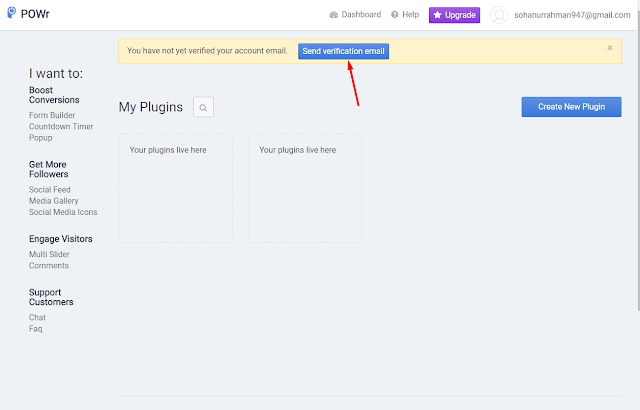
প্রথমে এই Site এ গিয়ে Try It For Free তে Click করতে হবে। এরপর Sign Up Option আসলে Sign Up করতে হবে। আপনি চাইলে Facebook or Google এর মাধ্যমে Sign Up করতে পারেন। Sign Up হয়ে গেলে আপনার Email Verify করতে বলবে। এরপর আপনার Email Verify করলে Account Complete হবে।
নিচের স্ক্রিনশটগুলো লক্ষ করুনঃ
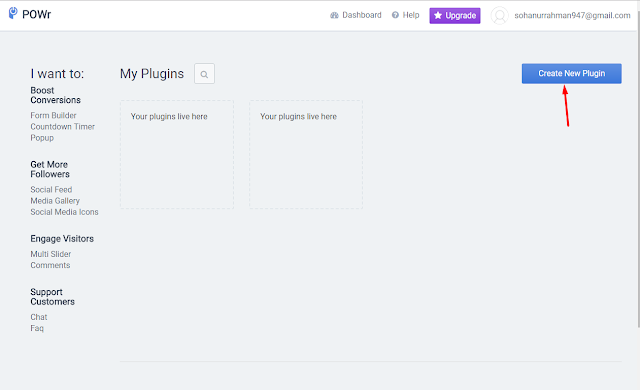
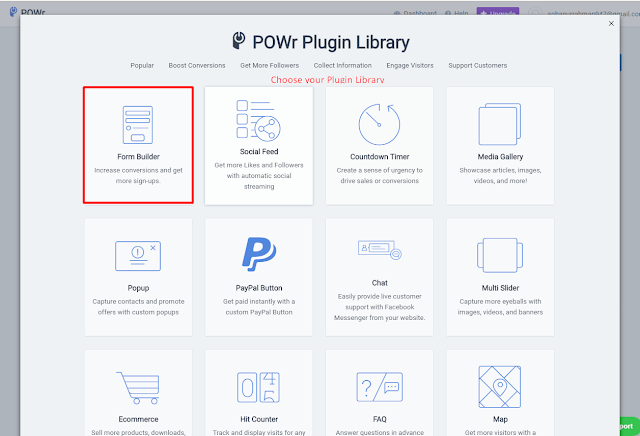
এরপর Create New Plugin এ Click করুন। তারপর দেখবেন Plugin Library নামে একটি Window Open হবে। ঐ Plugin Library থেকে আপনার যে Plugin টি দরকার বা বানাবেন তা Select করুন।
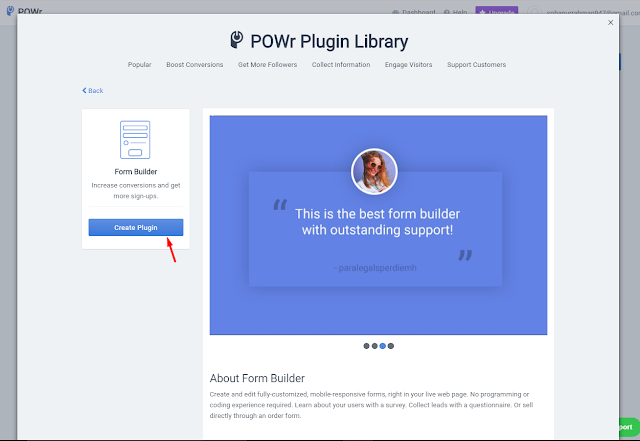
যেমন: আমি Form Builder নামের Plugin টি Select করেছি।
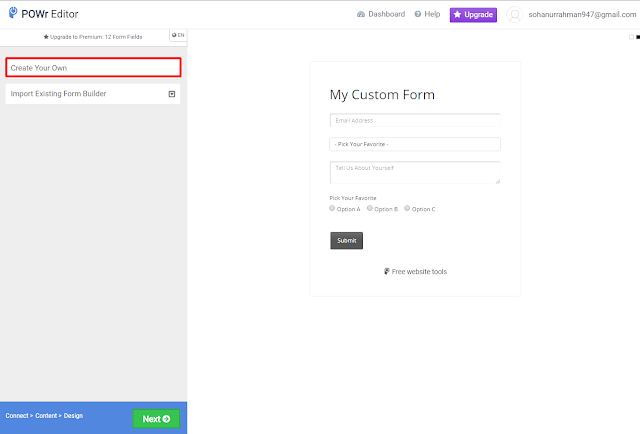
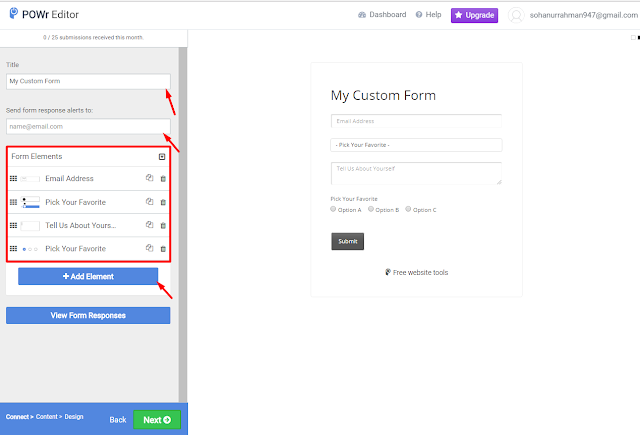
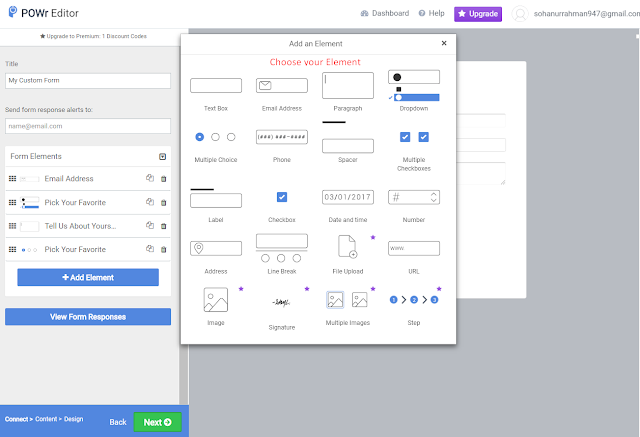
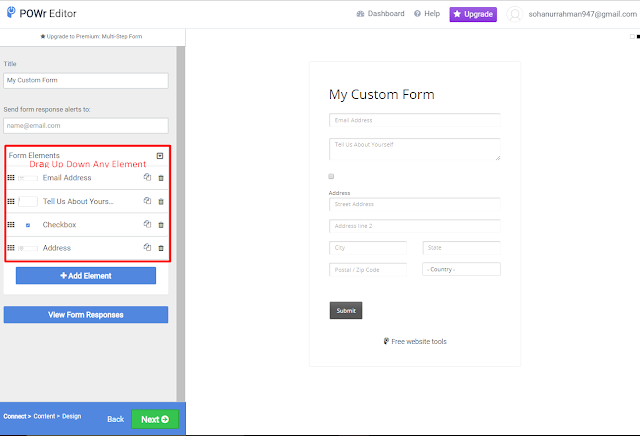
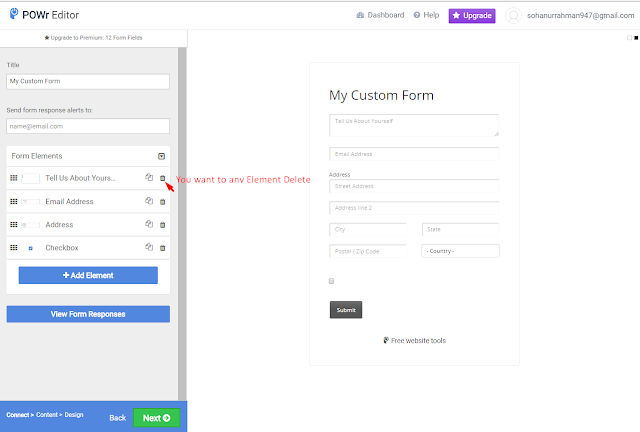
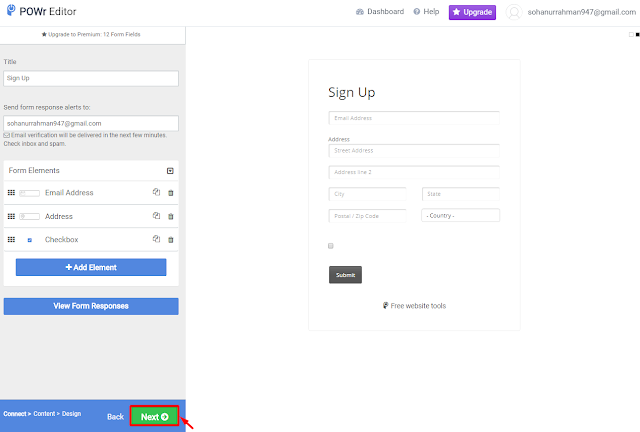
এরপর Create Plugin এ Click করতে হবে। তারপর Create Your Own এ Click করার পর Title এ আপনার দেওয়া নাম এবং Send Form Response alerts To এ আপনার Response alert এর জন্য Email দিতে হবে। এরপর আপনি যেকোন Elements Add করতে পারবেন এবং Elements গুলো উপরে নিচে Drag করতে পারবেন। অথবা, আপনি চাইলে যেকোন Elements Delete করতে পারবেন। নিচের স্ক্রিনশট গুলো দেখুনঃ
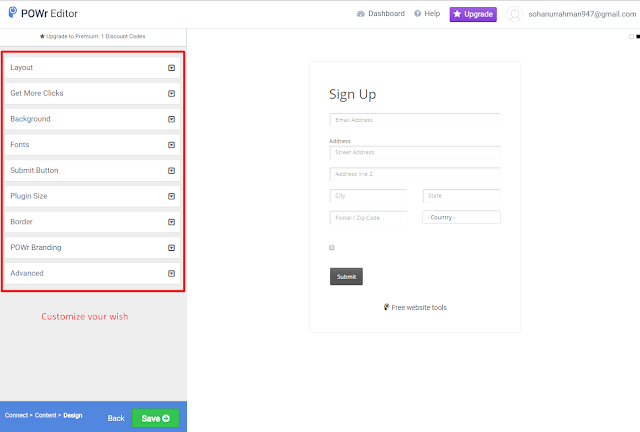
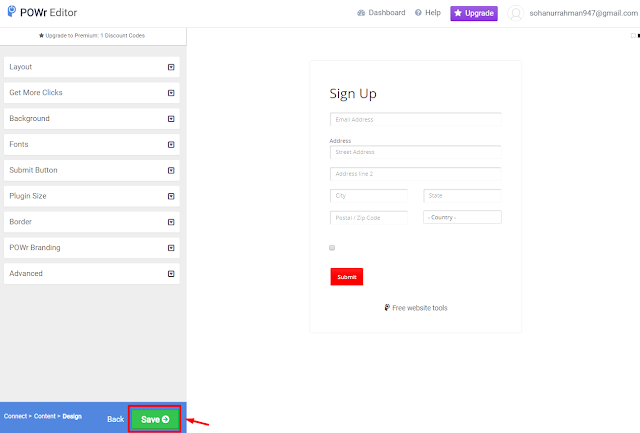
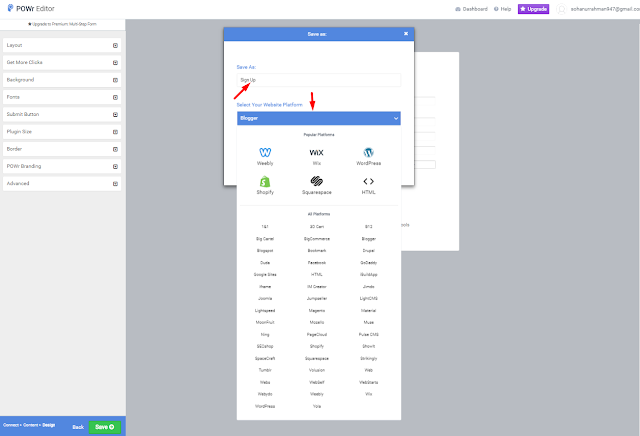
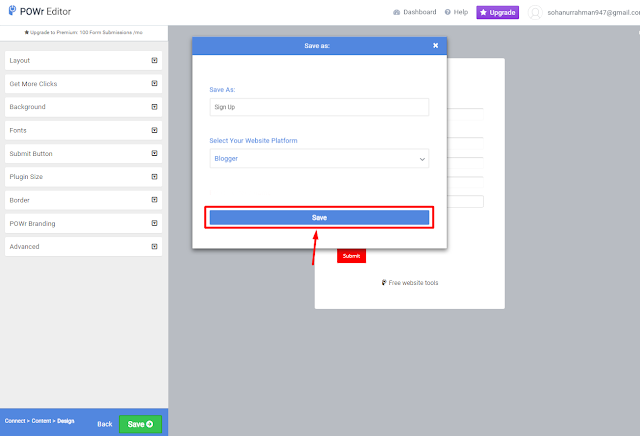
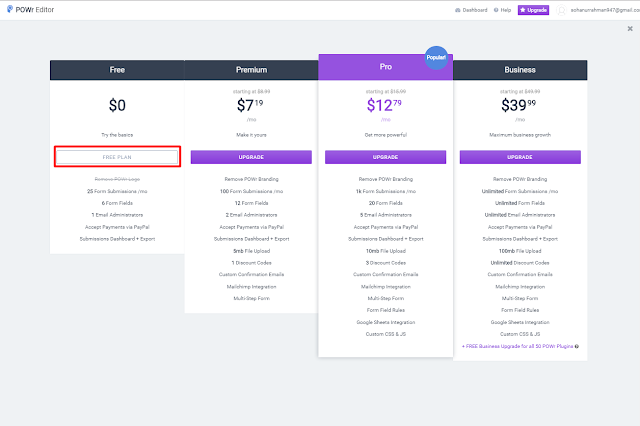
এরপর Next এ Click করার পর যে Option গুলো আসবে তা আপনি চাইলে Customize করতে পারবেন এবং আরও সুন্দর ভাবে সাজাতে পারবেন আপনার Plugin কে। তারপর Save Button এ Click করলে আপনাকে Save as ও Select your Website Platform Select করে Save করতে হবে। এরপর আপনাকে Free তে চাইলে তা Select করতে হবে। আর যদি Premium, Pro, Business এগুলো Select করেন তা হলে আপনাকে টাকা দিয়ে নিতে হবে। তো আমি Free তে নেবো তাই Free Select করেছি। নিচের স্ক্রিনশট গুলো দেখুনঃ
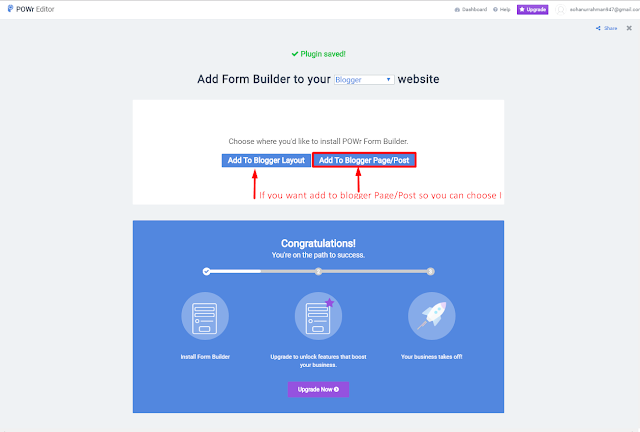
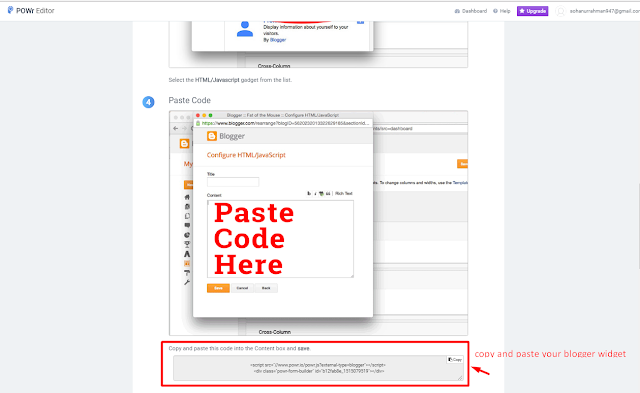
আপনার Widget / Plugin সম্পূর্ণ তৈরি এবার আপনি চাইলে Add To Blogger Layout এ ব্যবহার করতে পারেন অথবা Add To Blogger Page / Post এ ব্যবহার করতে পারেন। আমি Add To Blogger Layout এ ব্যবহার করেছি। তাই Add To Blogger Layout Button এ Click করেছি। এরপর নিচের 4 Number Option a Code টি দেখতে পাবেন। ঐ Code টি Copy করে আপনার Blogger এ Layout এর মধ্যে যেকোন জায়গায় Gadget হিসেবে বসাতে পারেন। এছাড়াও আপনি বিভিন্ন Platform এ একই রকম ভাবে বসাতে পারেন। আমি Blogger এর জন্য করেছি। নিচের স্ক্রিনশটগুলো দেখুনঃ
ব্যাস আপনার কাজ শেষ। এবার Gadget টি Save দিয়ে View করে আপনার Blog টি দেখুন। দেখবেন যে আপনার তৈরি করা Widget / Plugin টি খুব সুন্দর দেখাচ্ছে।
বি.দ্রঃ Free ব্যবহার করলে ঐ Website এর Logo Add হিসেবে Show করবে। আর Premium বা টাকা দিয়ে ব্যবহার করলে তা Show করবে না।
”ধন্যবাদ”





















0 comments:
Post a Comment
Note: Only a member of this blog may post a comment.